Options
"Find It" For the HubSpot CMS
Add filter & search functionality to your website

Filter & Search for Just About Anything
Whether it’s products, locations, agents, or online resources, your business probably has one, if not quite a few of these. When your site visitors are sifting through a list to find the right thing, user experience is key to helping them locate what they need - quickly and easily.
Find It from ManoByte gives you the ability to add a quick filter and search function for a variety of uses on your website. Build a custom filter and search table, connected to your HubSpot portal, and add it to your website with Find It’s included Locator Module for the HubSpot CMS.
Watch the video to see how Find It works for you.
What the "Find It" App Does
Find It is a versatile application that allows you to add interactive filter and search functionality for a variety of information on your website. You can use Find It to build:
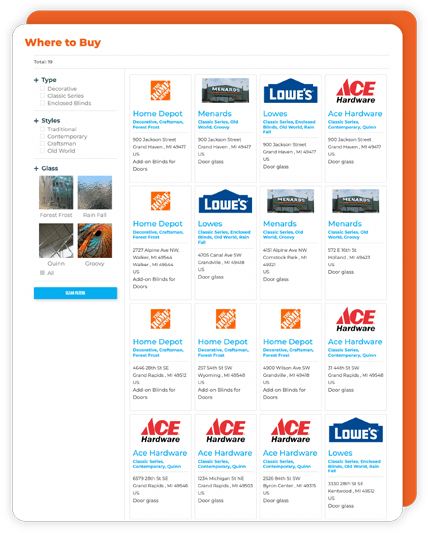
- “Where to Buy” interactive maps to help customers find your products in stores.
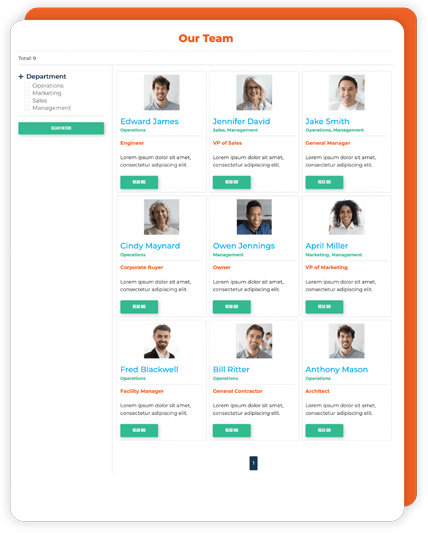
- People directories for clients to find the right person with the skills they need.
- Product filters to help clients identify the right product, based on its capabilities and features.
- Resource centers for online downloads, searchable by topic.
- And more!
How Partner Deals Helps Your Partners
Find It makes creating filter and search functionality easy for anyone. Create an interactive module on your website in a few simple steps:
- Use the builder to create a HubDB table with all the features and filters you’ll need for your Find It locator.
- Import your data to HubDB in the app or directly from your HubSpot portal.
- Drag and drop the Find It module onto your webpage in the HubSpot CMS and select your HubDB table.
- Customize Find It on your page and publish!
Have Questions?
Contact a Developer
Customization
Find It lets you customize filter and search for your website in a variety of ways:
Location
When location is enabled, you can display any or all portions of a location’s address (street address, city, state, zip code, country).
Custom Filters
Add as many custom filters to suit your needs, or just stick purely with location. Custom filters each have their own Name, Type, and Display Type, and any number of options can be added for each filter.
- Name is the label for the filter
- Type allows you to determine when users can select one or multiple items in a category
- Display Type includes Name, Image, or both—these are what is displayed next to an item’s checkbox
Drag-and-Drop Module
With location filtering enabled, you can add a Google Map to represent your data in the module. Layout options for the module include:
- Accent color
- Items per row
- Image position
- Image size
Have Questions?
Contact a Developer
Support & Resources
Find general information about using the drag and drop editor in the HubSpot CMS here.
Find general information about using HubDB here.
If you are already using the Find It application, you can contact our support team from within the app.
Have Questions?
Contact a Developer
Requirements
Find It requires the HubSpot CMS Hub Professional or Enterprise.
Have Questions?
Contact a Developer
Data and Permissions
Find It will have access to HubDB and content.
Have Questions?
Contact a Developer
Features of the "Find It" App
Options
Builder Portal
Options
Custom CMS Module
Options
HubDB
Options
CSV file
Options
Filter & Search
Options
Location Map
How to Guide
Options
Step 1.
Step 2.
Step 3.
Submit your project to create a HubDB table.
Step 4.
Step 5.
Options
Step 6.
Step 7.
In the page editor, search for the Find It module in the left hand toolbar.
Step 8.
Add the module to your page and select the HubDB table you’d like to use.
Step 9.
Fill in your configuration details, including a valid Google API key if using location features.
Options
Find It App
For teams that need additional security, control, and support.
- Easily build a HubDB table for your products, locations, staff, agents, resources, and more
- Add text, photos, links, or location information to your table in Find It or HubSpot
- Add a filter and search module to your HubSpot web pages that connects to your table
- Customize the module to fit your website, including the capability to use a Google API key for an interactive map
$99
Get the AppOptions
Questions about the Find it app?
Contact a developer today!

|
 |